Sketch
- Year of contract — 2018—22
- My role — Marketing web UI design, Web development
- Main design tools — Sketch, After Effects
- Tools for development — Jekyll, StimulusJS, Ruby, NodeJS, Webpack, GitHub
Sketch is a complete design platform for Mac users to create, collaborate and prototype. It also has a web version for others to view, provide feedback, and inspect designs in any browser.
My role at Sketch
I embarked on my journey as a full-stack designer on the marketing web team at Sketch, working in a fully remote setting. I was drawn to the company due to my previous experience with Static Site Generators (SSGs) like Jekyll, which I had used on a project for my startup, Ate Food Journal. I was welcomed as the 38th member of the Bohemian Coding team, the company behind Sketch, after a rigorous 4-hour interview via chat. My key responsibilities included:
- Improving Sketch's marketing website with unique designs, animations, and features.
- Working with product designers, project managers, developers and other team members to launch new updates and releases.
- Addressing issues, fixing bugs, writing new code, or refining the existing codebase of the website.
- Executing 2D/Three.js animations and CSS animations, and creating video edits.
- Building custom emails in MailChimp and later, in HubSpot.
Overall, serving as a full-stack designer in a small agile web team has enabled me to adopt a more well-rounded and comprehensive approach to design and development. This has allowed for more efficient problem-solving and the ability to deliver a more delightful user experience through the addition of subtle micro interactions.
Switching between design and development
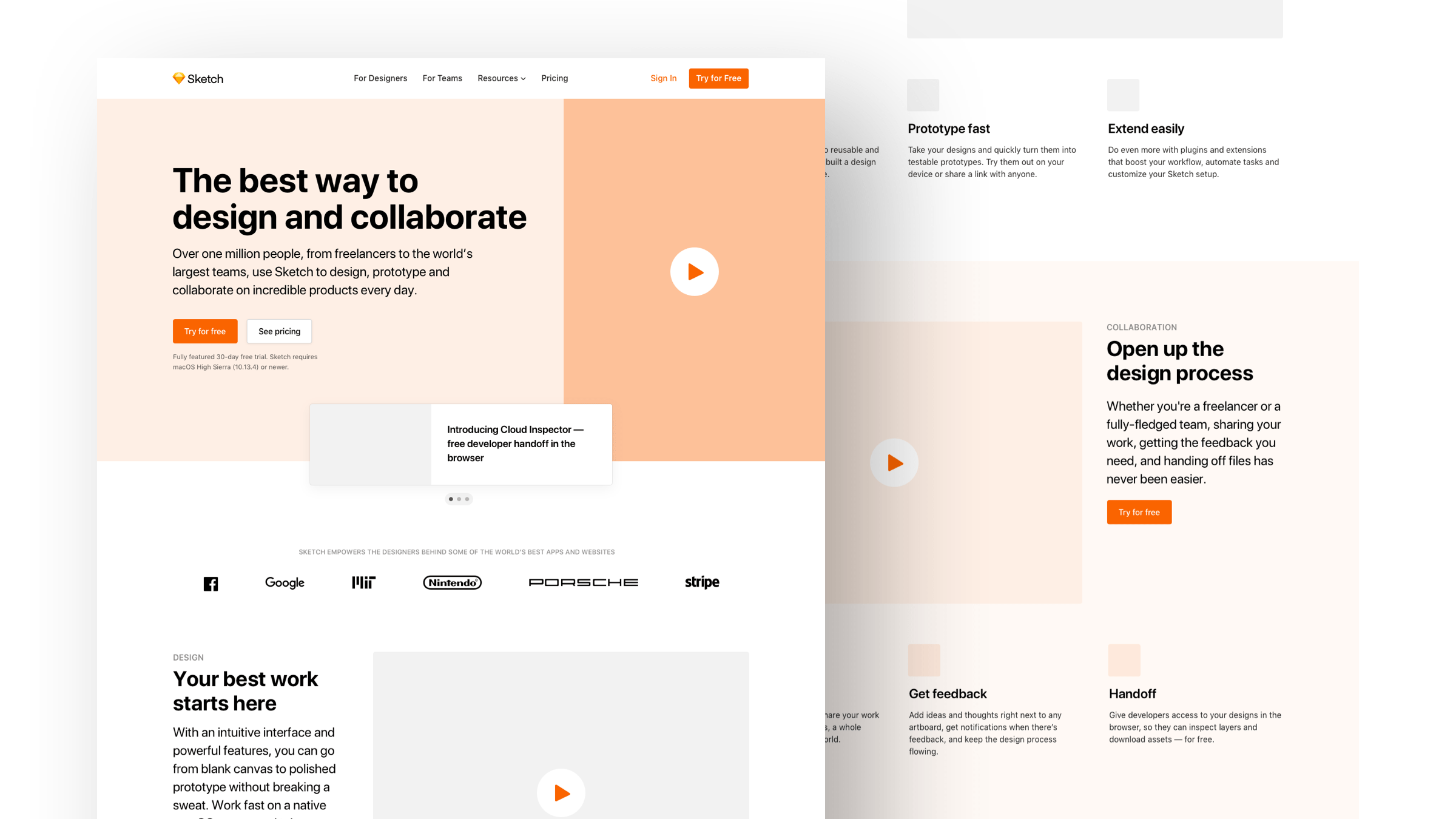
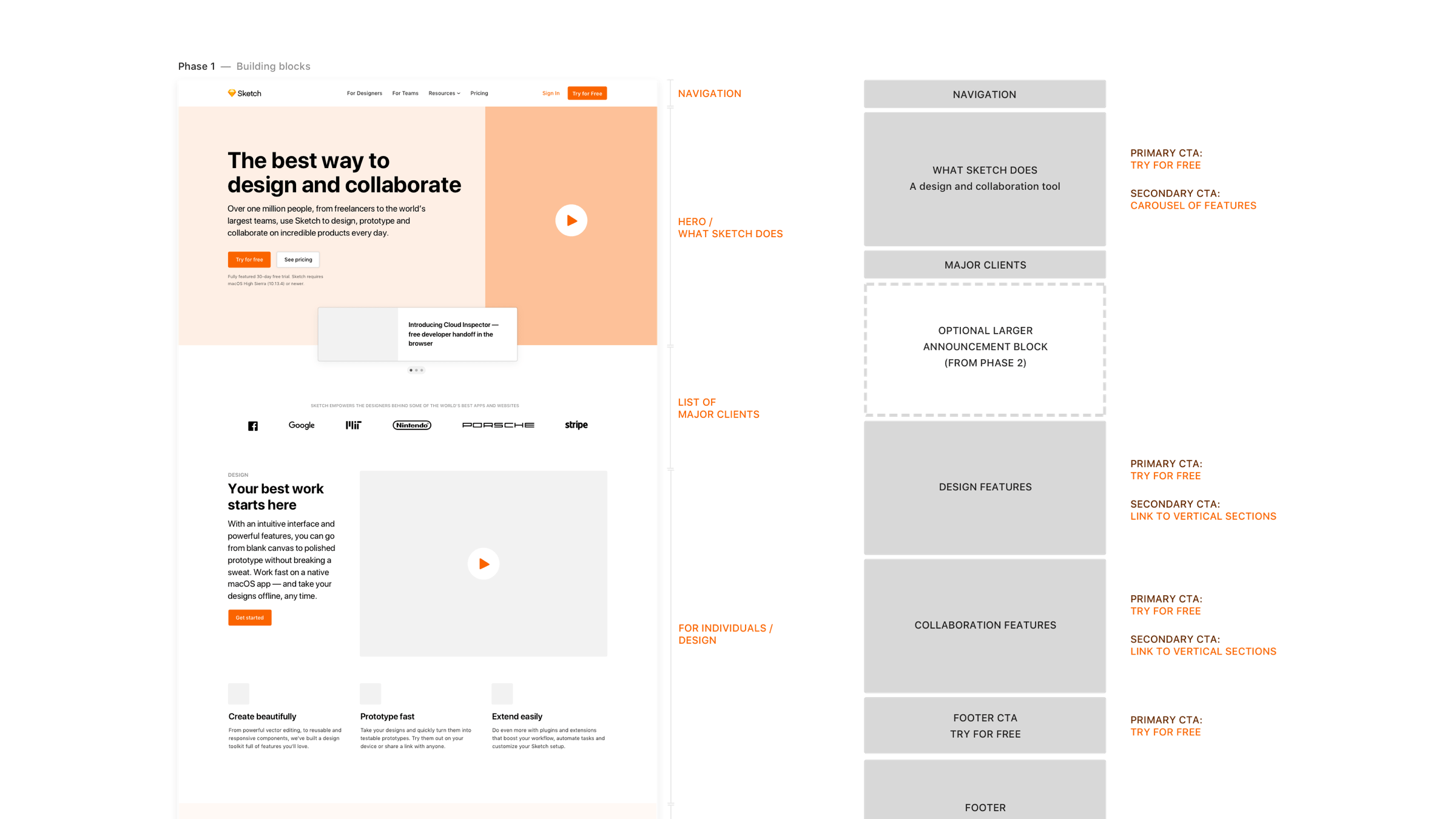
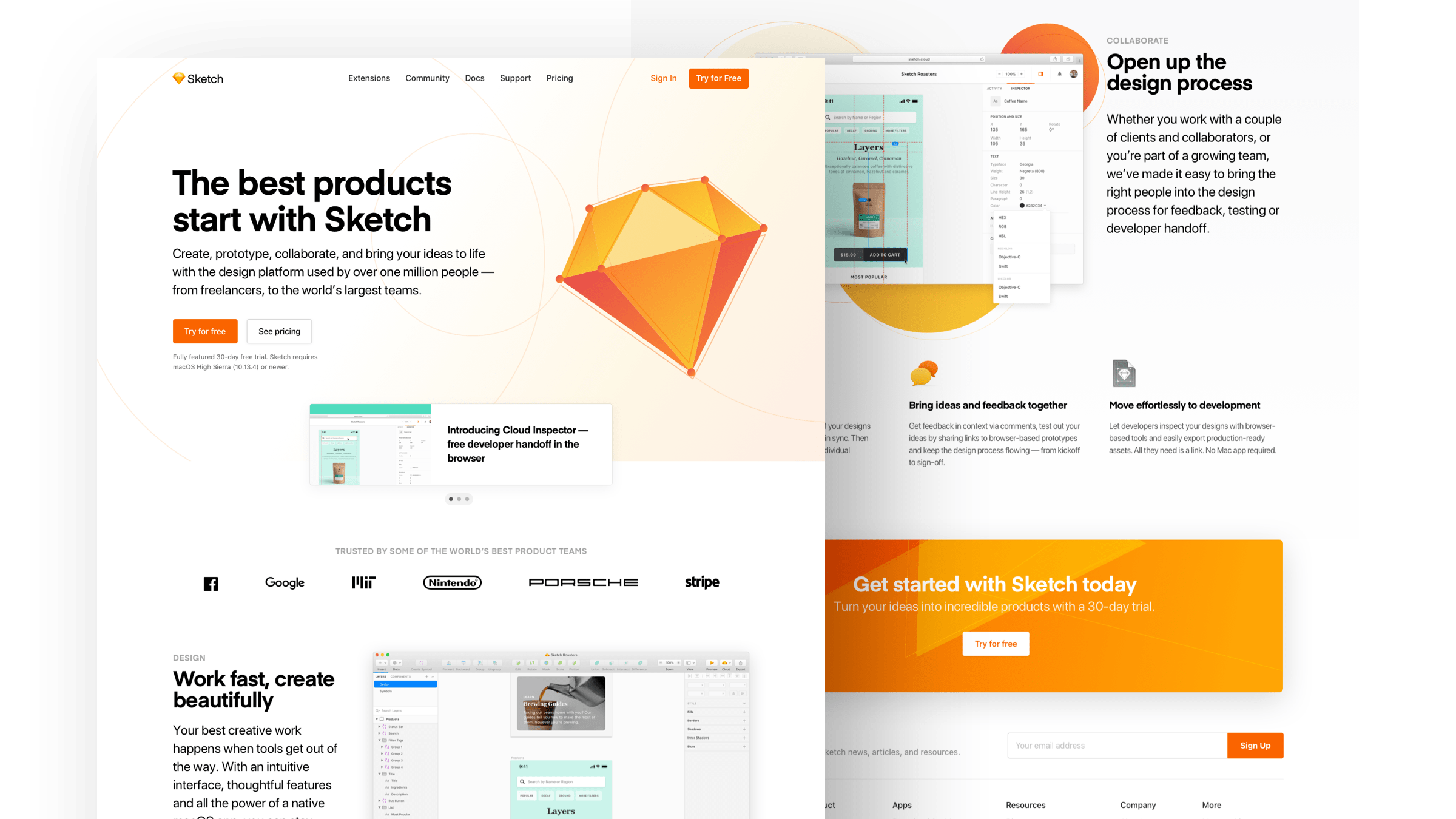
As I began my career at the company, I started with smaller design and development tasks and gradually took on more responsibilities. With the release of MacOS Dark Mode, I collaborated with my teammate on a major revamp of the Sketch homepage, working closely with the content team.
After that, I was the sole member of the website team for a period of nine months, but with the rise of competitors such as Figma, Framer, and Adobe XD, the company needed to expand the team and I was involved in hiring new team members. I had the opportunity to redesign the Sketch homepage and create feature pages, following each major releases of the Sketch Mac app. I played crucial role in introducing Sketch's Prism design system and Carat design language to the website, which were developed by the product design team. As the marketing web team expanded and dedicated UI designers were brought on board, I gradually shifted my focus to development. This was due to the difficulty in finding and hiring new web developers at the desired rate. Right before the mass layoff in October 2022 that affected 80+ employees including me, our team consisted of 10 individuals, including a project manager, four designers, and five web developers, who collaborated using an agile method, delivering results in two-week sprints.
When creating the marketing pages, I had to rely on my intuition and 15 years of industry experience, rather than major figures. With only one researcher in the company, we didn't have much assistance when questions or problems arose that required input from our customers and website visitors.
I have a strong passion for design details and micro interactions, so I took the initiative to add many small details to the website. My strong background in Adobe Flash and ActionScript3 programming gave me the ability to find the best way to implement these animations using CSS or JavaScript: while simple hover effects can be handled with CSS transitions, more complex animations are controlled with CSS animations that can be easily chained. CSS-based animations can also be disabled for accessibility preferences with @media (prefers-reduced-motion) and hardware acceleration can be utilized for process-intensive animations with will-change. I believe that the Web Animations API will bring a new approach to web animation in the near future.
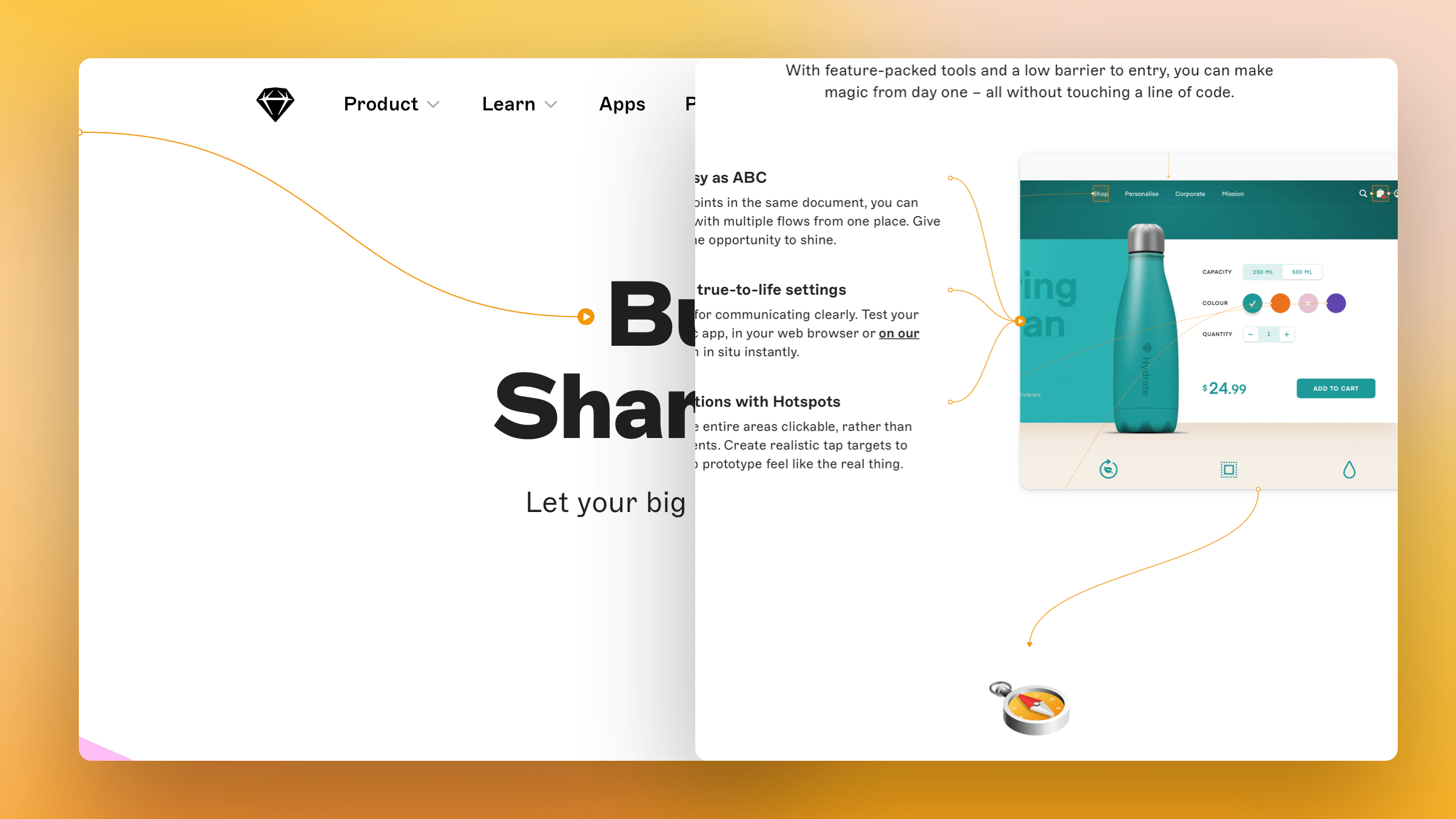
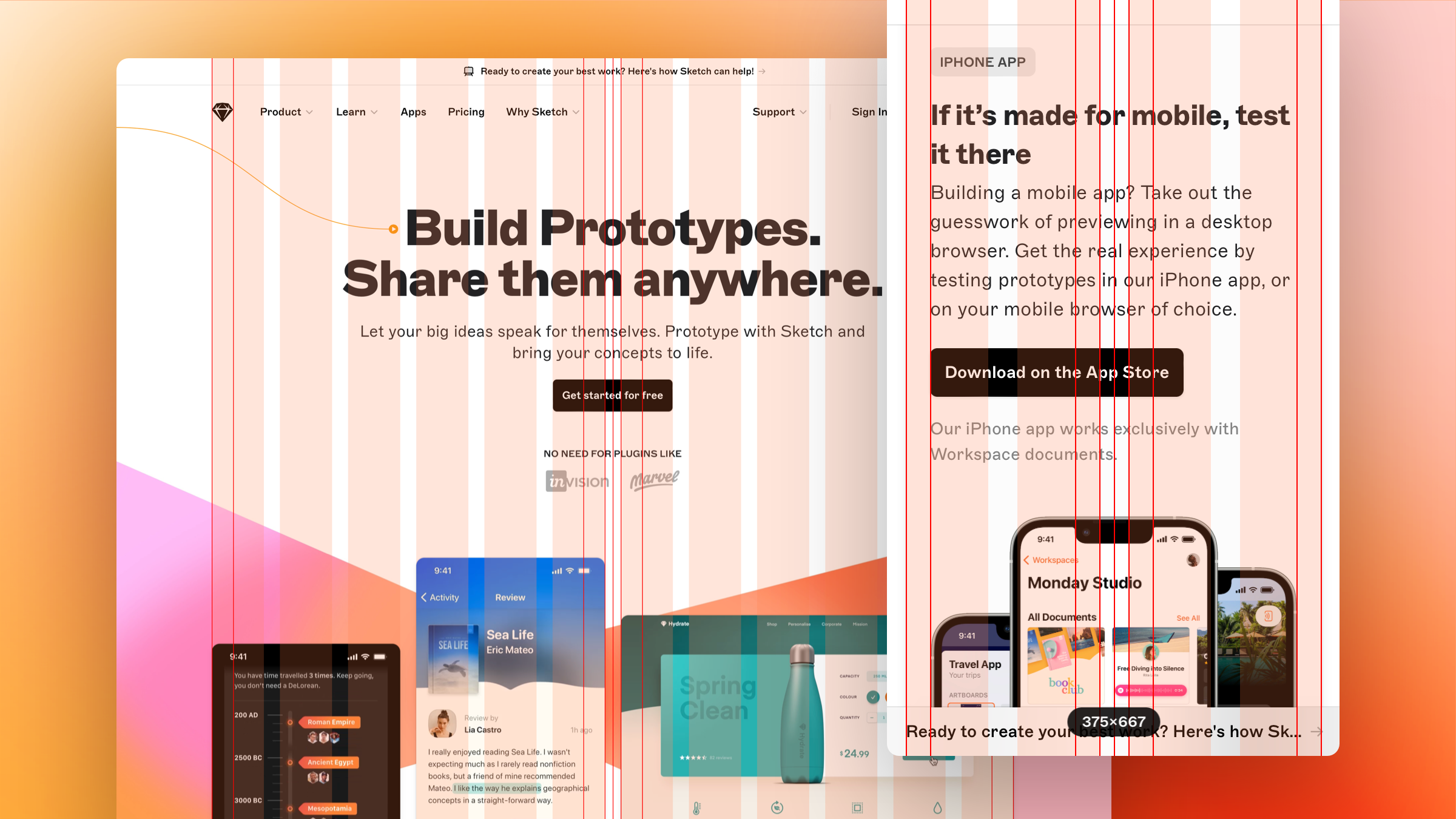
My other focus is combining CSS animations with SVG: I am particularly proud of the arrow rendering on the Prototype page. I created an additional layer over the page elements and generated the arrows using a combination of SVG and Javascript. When the browser window is resized, the arrows are redrawn based on the position of the associated HTML elements.
As a playful touch on the Prototype page, I crafted a tool that can be activated or deactivated by pressing the key combination ⌥ Option + L (which is the same as toggling the layout guidelines in the Sketch Mac app) to show or hide the custom guidelines for the page. Beyond being useful for design QA, we have decided to keep these guidelines enabled on the live website.
The evolution of the frontend architecture and development of the Sketch website
Sketch's marketing website was initially built with Jekyll, a static site generator, and the generated static assets were deployed to an Amazon S3 server with a deployment script written in Ruby. However, after two years, the team moved to Netlify, a hosting and deployment platform that made it easier to preview pull requests from GitHub before merging them.
The development of Jekyll had stagnated in recent years, while our code base grew more complex, leading to a significant increase in compile time. Jekyll has an inbuilt SASS compiler, but its slow performance prompted us to switch to PostCSS and integrate JS asset management with Webpack. We also introduced the use of StimulusJS, a small JS framework, in our workflow. Our goal was straightforward: to create a fast, HTML-focused static website with minimal additional JS.
Stimulus is a JavaScript framework that enhances static or server-rendered HTML by connecting JavaScript objects to elements on the page using annotations with standard HTML data attributes. These JavaScript objects are called controllers, and Stimulus continuously monitors the page, looking for data-controller attributes to appear. When it finds one, it creates a new instance of the corresponding controller class and connects it to the element.
I suggested incorporating the Imgix image proxy service to deliver optimized images for varying screen resolutions, serving S3-hosted images in the most optimal format and size. By extending the HTML markup with lazyload, sizes and srcset HTML attributes - now widely supported by modern browsers - the images will be loaded in the most efficient way, only when they become visible within the viewport.
To prevent CSS specificity problems, we adopted the BEM methodology and opted not to use SASS nesting for better searchability and maintenance of the CSS source code. We use PostCSS as a SASS compiler and optimize the compiled SCSS for production with the help of autoprefixer and a tiny minification tool.
For code hygiene, we used tools like eslint, prettier, and stylelint to identify and eliminate potential errors and poor patterns. Additionally, we have implemented GitHub actions and Semonto to detect 404 errors before final deployment to the main branch, and other E2E testing tools such as Cypress, Percy, and Sentry to quickly capture JS and UI errors.
Final words
I spent nearly five years at Sketch in an ever-evolving environment and team structure. The team grew in size over time, starting small but expanding as we progressed. I was fortunate to work on a product that I admire and use on a daily basis. I greatly appreciated the remote environment, the company's flat organizational structure, transparency, and unique company culture. It was a difficult experience to be laid off along with 80+ colleagues, and I am seeking a similar work culture and environment in my future opportunities.