The recent mass layoffs at tech companies have affected many, including myself. As a web designer with almost five years of experience at Sketch, I was faced with a mix of emotions - anger, disappointment, and uncertainty. However, the first week after the layoff brought some hope, as I received multiple job offers and interview invites, including a role in the marketing team of Shapr3D, a 3D modeling software designed for use on tablets and smartphones.
Shapr3D is specifically targeted towards engineers, product designers, and architects, offering a simple and intuitive platform for creating 3D designs on the go. With its ability to quickly sketch ideas, model prototypes, and facilitate collaboration and creativity, Shapr3D is a powerful tool in the hands of its users.
Initially, I had planned to take a break and have a mini sabbatical to digest everything, but I eventually decided to challenge myself and took part in the interview process. The process consisted of six different interviews, each lasting 1-1.5 hours, with different stakeholders in the company. Additionally, I was also required to complete design and developer-focused homework tasks, each one within a week.
Although I was not selected for the role after completing all six rounds, the overall experience was still positive in many ways. I would like to share my design task and proposal concept as I believe it showcases my thought process as a designer and my approach to solving problems and presenting new ideas. Let's take a closer look!
The design task
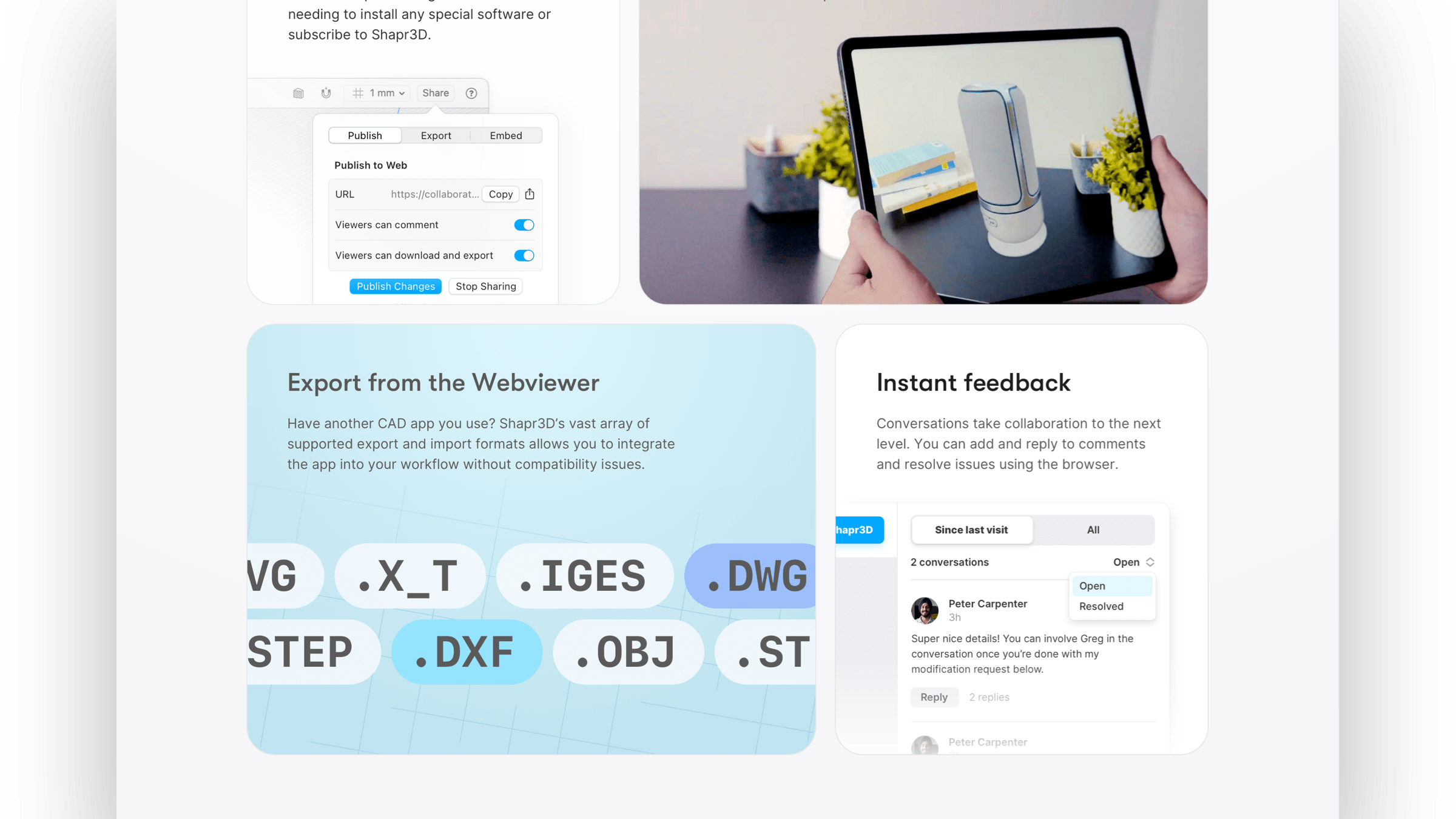
- Designing the “creator” side (in-app), where the creator can share and manage various projects for several manufacturers with different permissions (public/private link, invite by email) to each output format. The available shared formats are handled by the creator (3D formats: x_t, step, iges, stl, sldprt, sldasm, usdz, 2D formats: dxf, dwg, pdf (engineering drawing), svg
- Designing the manufacturer side as a web application (should work both on desktop and mobile screen sizes) which does not have modeling and editing capabilities but works as a content viewer and handles different file format outputs by making them downloadable. The content is in sync with the source files.
- Bonus task (not mandatory): Add comment, update, and notification capabilities:
- Creator is notified if the manufacturer comments on the content
- Manufacturer is notified when a shared project is modified
My proposed solution
With the "creator" side partially released when I received the task, I focused on incorporating the features listed as bonus tasks. As I applied for a marketing role, I took the opportunity to improve the current "Webviewer" page with my future product ideas.
The concept
In the near future, manufacturers and stakeholders can collaborate by commenting, reviewing, and requesting changes to shared 3D models on the web. They can also download designs in various formats.
Creators have the option to keep their designs secure and only allow selected individuals to access the web previews via a shared link. Alternatively, they can publish their designs to the community via their Shapr3D Public Profile page. They can even add a paywall and run a small merch store while offering contacts to local manufacturers and shipment of specific designs as a bonus. This proposal didn't include designs for the merch store because of time constraints, however, I still believed it was worth mentioning.
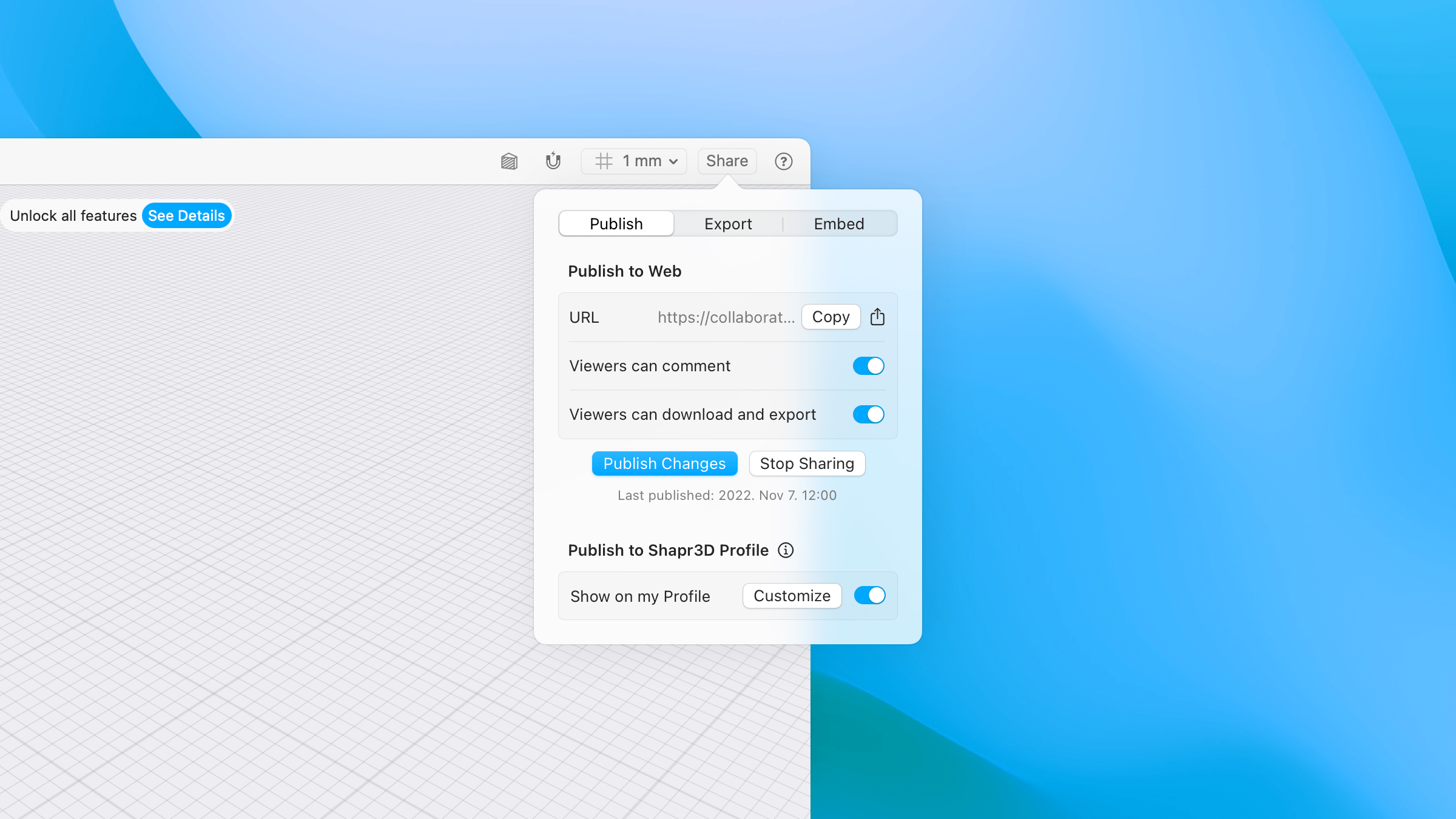
Updating the Share Panel
In line with the concept, I enhanced the Share panel to allow for the restriction of commenting and downloads on each design and the ability to enable/disable publishing to the public profile page. The design versions are not automatically published, and there's an extra step to update the published version, keeping the WIP versions separate. The published versions can be unpublished at any time with a single action.
Creators can copy the iframe embed code from the share panel to easily integrate the Webviewer into any webpage. I utilized this idea in the design of the Webviewer's marketing page by embedding the viewer.
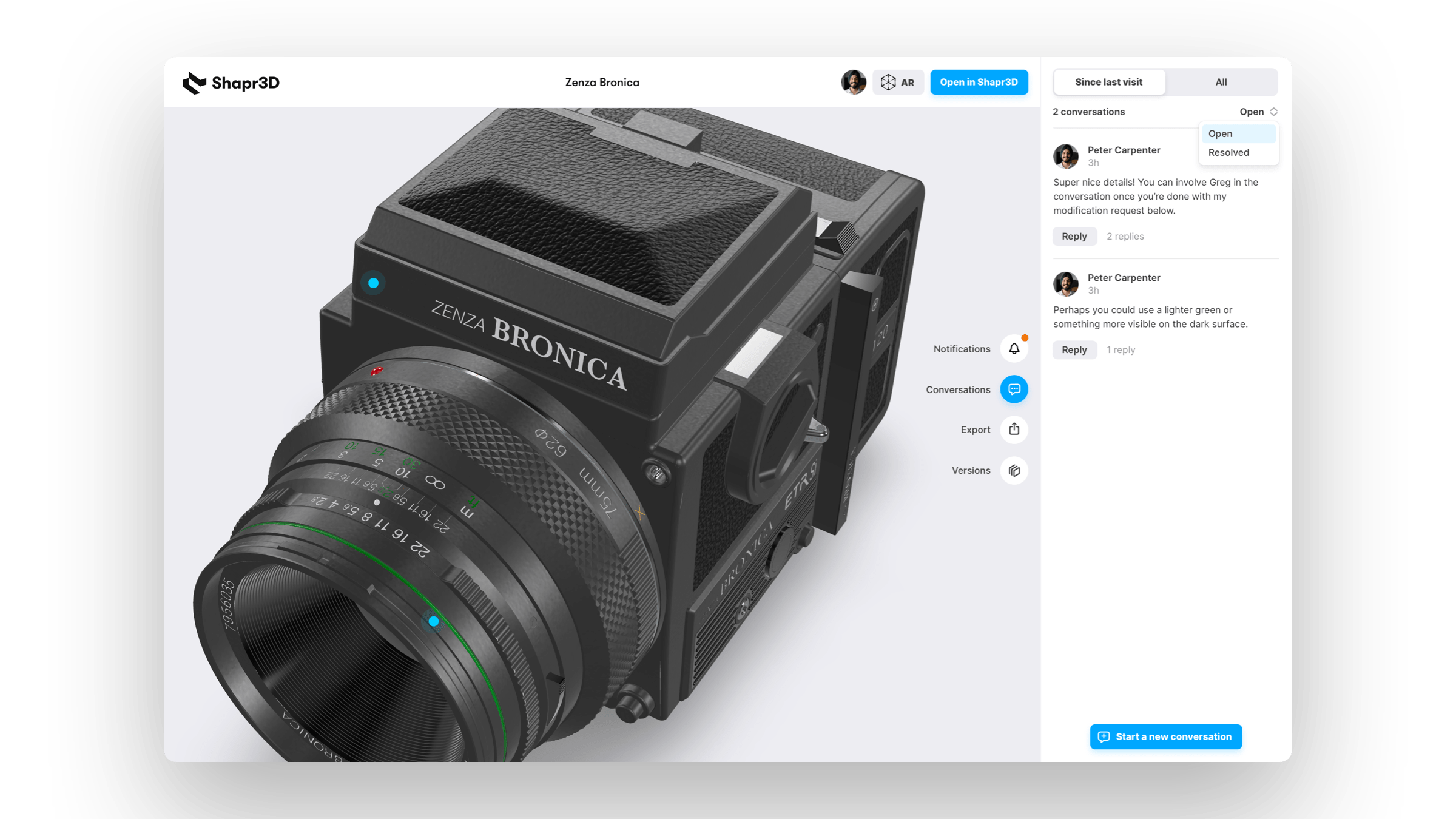
Web application with comments
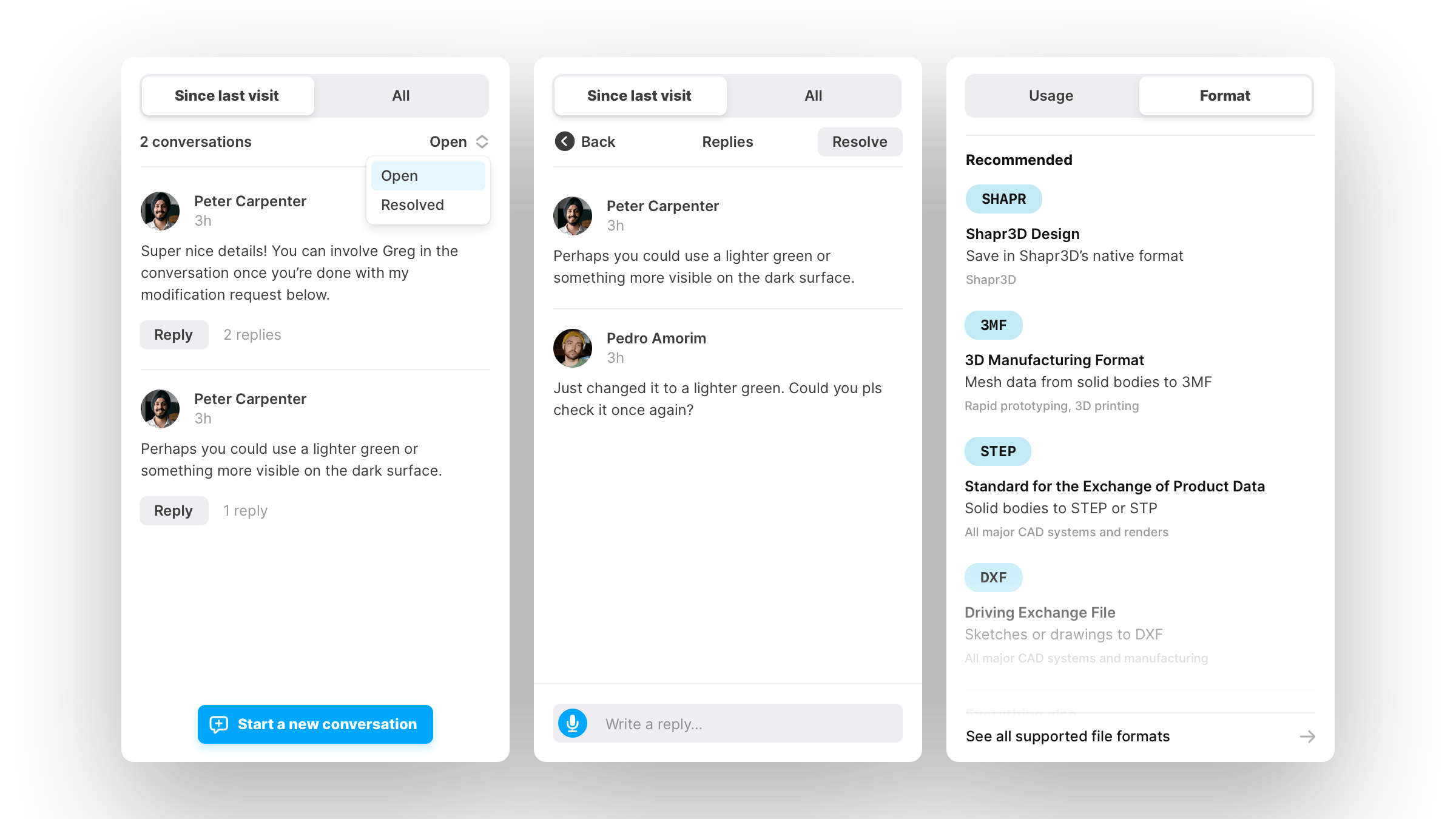
As the first phase of the MVP, commenting is accessible exclusively through the Webviewer. Users can initiate discussions by placing pins on the 3D model. To respond to these conversations, a free signed-in account is required. By default, conversations are arranged into threads and can be marked as resolved in the Replies view to maintain the focus on active discussions.
The creator receives notifications of new replies through both web push notifications and email. Resolved conversations will be concealed, but the conversations view has a dropdown filter that allows users to switch the visibility of resolved threads.
Check the designs in full resolution
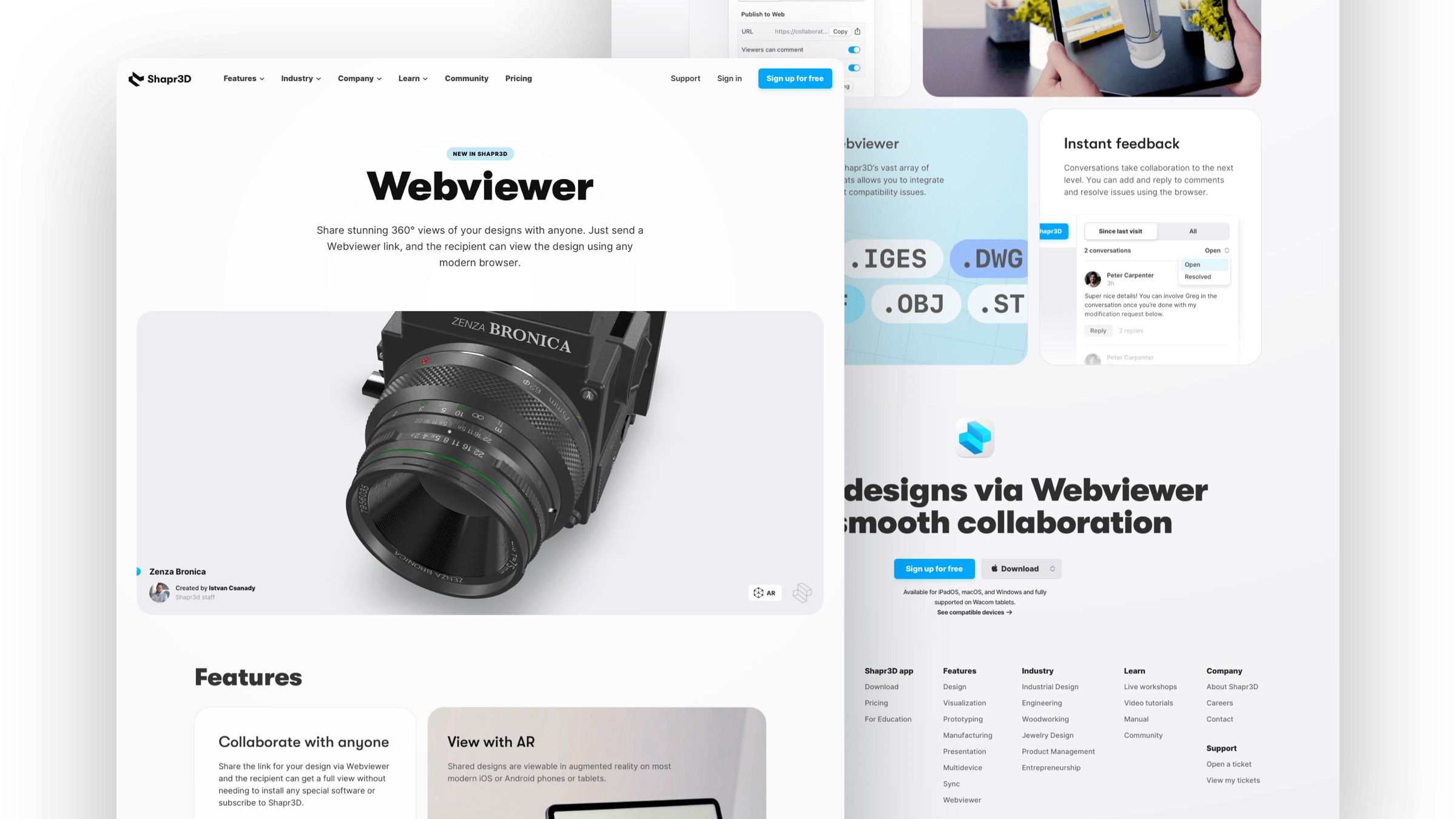
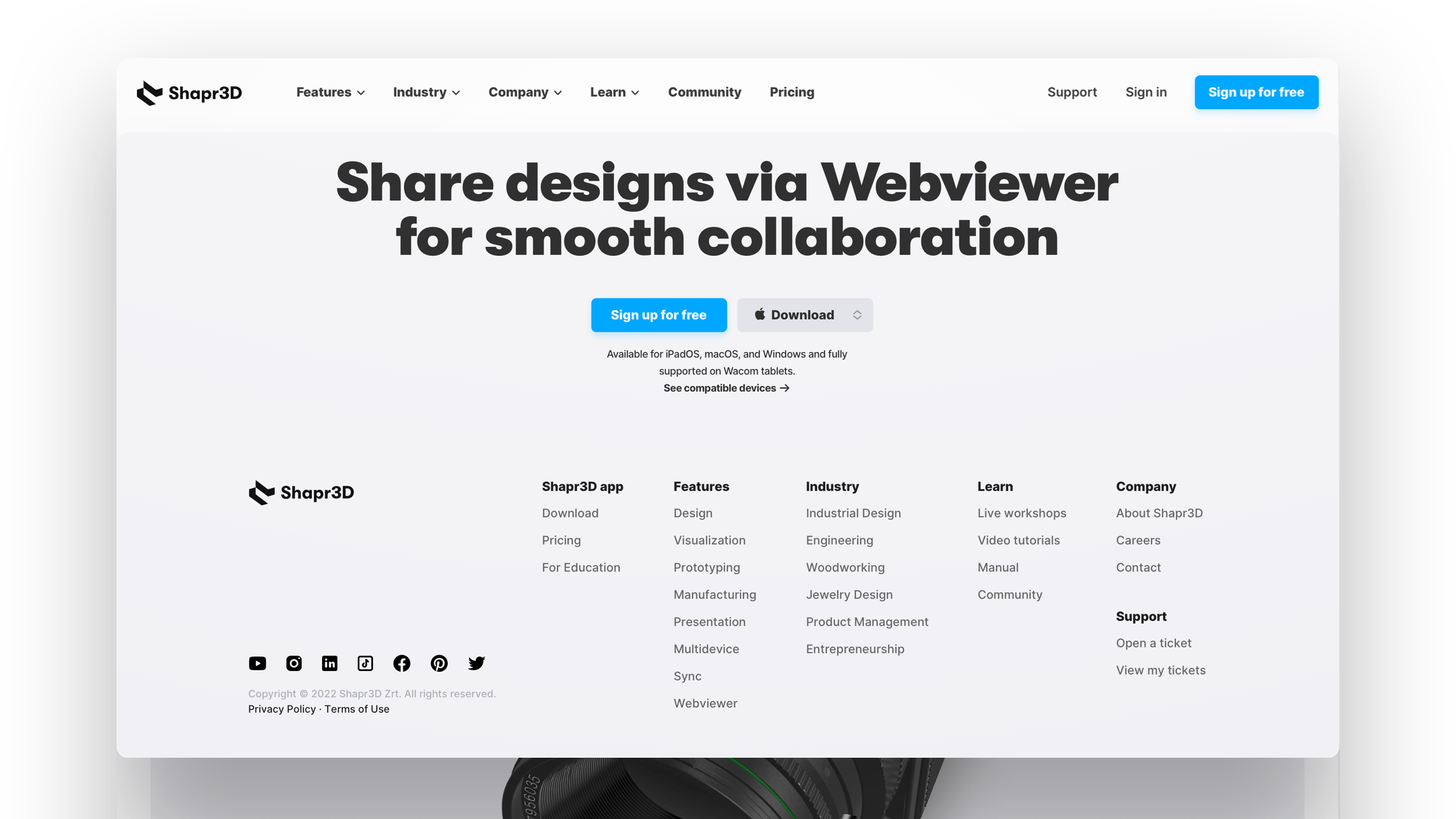
The Webviewer marketing page
The newly designed page features an embedded viewer, ensuring that website visitors stay on the page without being redirected to the Webviewer web app. To showcase the latest features of the Webviewer, such as commenting and exporting, two additional blocks were added. I also recommended several modifications to the web design style, including subtle changes to the main navigation, footer, and font weights.
Check the design in full resolution